Cómo aprender HTML desde cero
A principios de este año he dedicado 20 horas a enseñar HTML básico para crear páginas web a mis alumnos de 1º y 2º de bachillerato en el IES Marqués de Villena de Marcilla (Navarra). Para ello, he seguido el “guión” que comparto a continuación, el cual está basado en el tutorial de HTML de Abrirllave.com (que he creado al mismo tiempo) y que puede ser utilizado por todo aquel que quiera aprender HTML desde cero de forma autodidacta.
QUÉ ES HTML
Explicar qué significan las siglas HTML y hacer referencia a http://www.w3.org/TR/html/.
PRIMER DOCUMENTO HTML
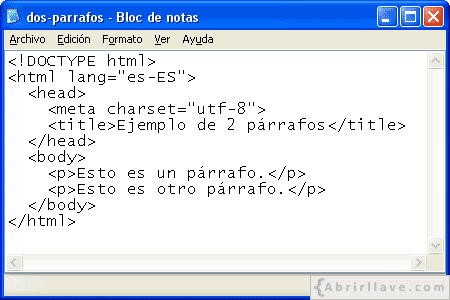
Explicar cómo se puede crear un documento HTML con el Bloc de notas:
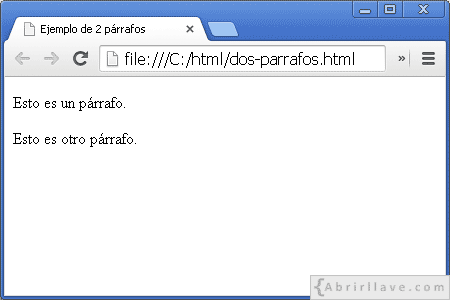
Presentar los elementos que sirven para escribir la estructura básica de un documento HTML que muestre por pantalla dos párrafos:
Nota: cómo expliqué en el artículo “Cómo utilizar Google Drive en el aula”, cada alumno tiene en Google Drive una carpeta compartida conmigo donde suben las tareas que les propongo.
COMENTARIOS EN HTML
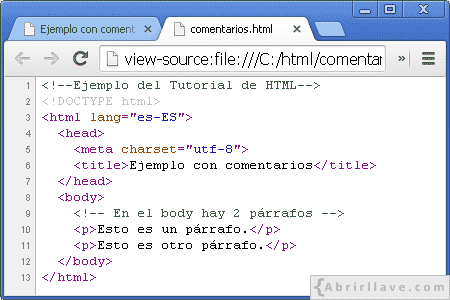
Aprender a escribir comentarios en un archivo HTML y explicar su utilidad.
A continuación, volver a guardar el archivo en Google Drive dentro de la carpeta “2-evaluacion/html”, sustituyendo la versión anterior del archivo.
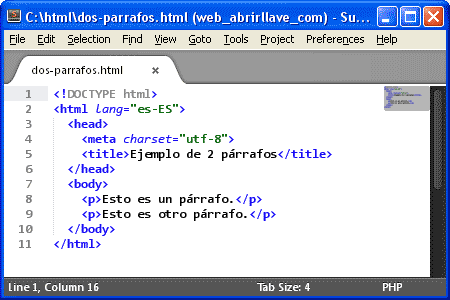
Nota: Empezamos a utilizar el editor Sublime Text 2, aquí se puede descargar:
ESTILOS EN HTML
Diferentes métodos para aplicar estilos en una página web. Ejemplos de uso de estilo en línea (con el atributo style), estilo interno (con el elemento style) y estilo externo (con un archivo CSS). Se presenta también el elemento span y el atributo class.
Nota: En este ejercicio, y en todos los siguientes, se pide al alumno incluir al principio del código un comentario indicando algunos datos (nombre del ejercicio, autor, fecha):
PÁRRAFOS
En este apartado se presentan los elementos “p”, ”pre”, “br” y “hr”.
FORMATOS DE TEXTO
Ejemplos de uso de elementos HTML (b, i, small, sub, sup, mark) que permiten dar formato al texto.
Actividad - En este ejercicio hay que escribir un documento que muestre por pantalla:
CABECERAS
Uso de cabeceras HTML (h1, h2, h3… h6).
ENLACES EN HTML
Saber utilizar el elemento “a” para definir enlaces en HTML, y los atributos href y target.
LISTAS
Cómo escribir listas ordenadas, desordenadas y de descripción de términos en HTML.
IMÁGENES
Uso del elemento "img" y los atributos src, width, height y alt.
Nota: Los archivos deben guardarse en Google Drive dentro de la carpeta “2-evaluacion/web/recetas-de-cocina”. La carpeta “web” debe poder visualizarse en Internet y, para ello, se pueden seguir los pasos que expliqué en el artículo “Cómo alojar un sitio web gratis en Google Drive”. El alumno debe proporcionar una URL acortada como esta http://goo.gl/k7dnK al profesor.
TABLAS
Aprender a crear tablas HTML utilizando distintos elementos (table, tr, td, th, caption, thead, tbody, tfoot) y propiedades CSS (border, border-spacing, border-collapse, padding, width).
Nota: Los archivos se tienen que guardar en Google Drive dentro de la carpeta “2-evaluacion/web/grupos-de-musica”.
PRÓXIMAMENTE
En el tutorial de HTML de Abrirllave añadiré más ejercicios resueltos y seguiré ampliando los contenidos (formularios, metaetiquetas, Responsive Web Desing…) para “enlazar” con el tutorial de desarrollo web. Espero que os sea de utilidad, y toda sugerencia es bienvenida.
MÁS RECURSOS
QUÉ ES HTML
Explicar qué significan las siglas HTML y hacer referencia a http://www.w3.org/TR/html/.
PRIMER DOCUMENTO HTML
Explicar cómo se puede crear un documento HTML con el Bloc de notas:
Presentar los elementos que sirven para escribir la estructura básica de un documento HTML que muestre por pantalla dos párrafos:
- Actividad - Crear archivo “dos-parrafos.html” y guardarlo en Google Drive dentro de la carpeta “2-evaluacion/html”. Allí guardaremos también archivos de próximos ejercicios.
Nota: cómo expliqué en el artículo “Cómo utilizar Google Drive en el aula”, cada alumno tiene en Google Drive una carpeta compartida conmigo donde suben las tareas que les propongo.
COMENTARIOS EN HTML
Aprender a escribir comentarios en un archivo HTML y explicar su utilidad.
A continuación, volver a guardar el archivo en Google Drive dentro de la carpeta “2-evaluacion/html”, sustituyendo la versión anterior del archivo.
Nota: Empezamos a utilizar el editor Sublime Text 2, aquí se puede descargar:
ESTILOS EN HTML
Diferentes métodos para aplicar estilos en una página web. Ejemplos de uso de estilo en línea (con el atributo style), estilo interno (con el elemento style) y estilo externo (con un archivo CSS). Se presenta también el elemento span y el atributo class.
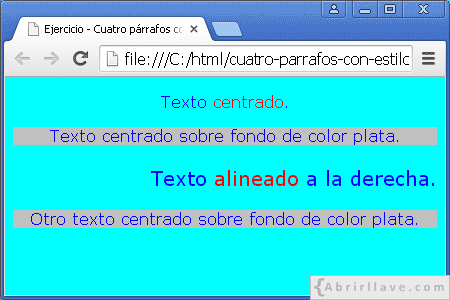
- Actividad - Ejercicio resuelto de estilos donde por pantalla se muestra lo siguiente:
Nota: En este ejercicio, y en todos los siguientes, se pide al alumno incluir al principio del código un comentario indicando algunos datos (nombre del ejercicio, autor, fecha):
PÁRRAFOS
En este apartado se presentan los elementos “p”, ”pre”, “br” y “hr”.
- Actividad - Se muestran diferentes datos y números en pantalla haciendo uso de los elementos citados.
FORMATOS DE TEXTO
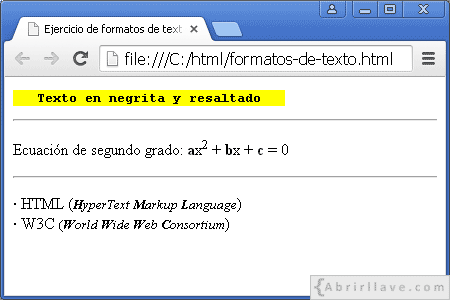
Ejemplos de uso de elementos HTML (b, i, small, sub, sup, mark) que permiten dar formato al texto.
Actividad - En este ejercicio hay que escribir un documento que muestre por pantalla:
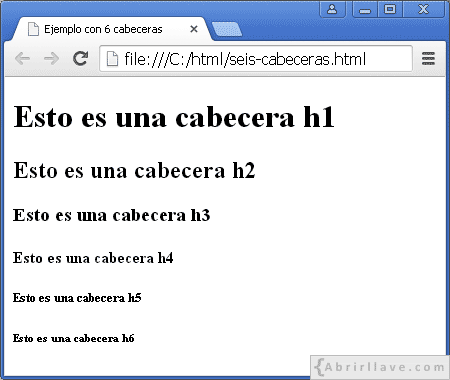
CABECERAS
Uso de cabeceras HTML (h1, h2, h3… h6).
ENLACES EN HTML
Saber utilizar el elemento “a” para definir enlaces en HTML, y los atributos href y target.
LISTAS
Cómo escribir listas ordenadas, desordenadas y de descripción de términos en HTML.
- Actividad - Listas de enlaces a varios sitios web utilizando listas anidadas:
IMÁGENES
Uso del elemento "img" y los atributos src, width, height y alt.
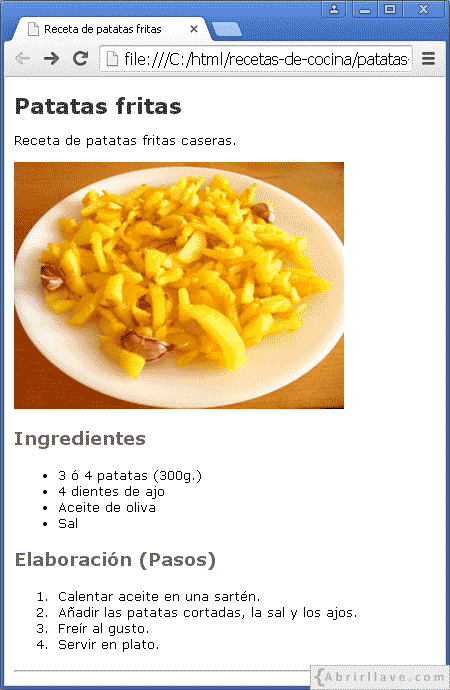
- Actividad - Ejercicio de receta de cocina (de patatas fritas) que incluye una imagen, varias cabeceras y dos listas. Los estilos se definen el un archivo llamado “estilos.css”.
Nota: Los archivos deben guardarse en Google Drive dentro de la carpeta “2-evaluacion/web/recetas-de-cocina”. La carpeta “web” debe poder visualizarse en Internet y, para ello, se pueden seguir los pasos que expliqué en el artículo “Cómo alojar un sitio web gratis en Google Drive”. El alumno debe proporcionar una URL acortada como esta http://goo.gl/k7dnK al profesor.
TABLAS
Aprender a crear tablas HTML utilizando distintos elementos (table, tr, td, th, caption, thead, tbody, tfoot) y propiedades CSS (border, border-spacing, border-collapse, padding, width).
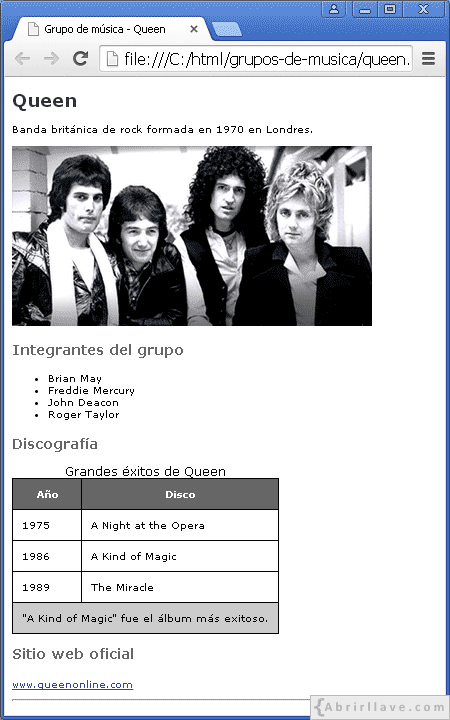
- Actividad - Ejercicio donde hay que crear una página web para un grupo de música. En el documento se incluyen otros elementos además de una tabla: cabeceras, imagen, lista desordenada, enlace...
Nota: Los archivos se tienen que guardar en Google Drive dentro de la carpeta “2-evaluacion/web/grupos-de-musica”.
PRÓXIMAMENTE
En el tutorial de HTML de Abrirllave añadiré más ejercicios resueltos y seguiré ampliando los contenidos (formularios, metaetiquetas, Responsive Web Desing…) para “enlazar” con el tutorial de desarrollo web. Espero que os sea de utilidad, y toda sugerencia es bienvenida.
MÁS RECURSOS












Comentarios
Publicar un comentario